SEO担当者として絶対知っておきたい知識のひとつが「noindex」です。
noindexはSEOに強いサイト設計をするうえで欠かせないmetaタグの一つ。この記事ではnoindexとは何なのか、どんな使い道があるのかをわかりやすく解説します。
具体的にどういう場面で使うべきなのか、どうやって記述すればいいのかも説明しているので「すぐ使える知識」が得られますよ。
noindexとは
noindexは、特定のページをインデックスさせないようクローラーへ指示するためのタグの一種です。
クローラーは、googleがwebサイトを巡回してインデックス(検索結果)に掲載するかどうかを判断するロボットだと思ってください。
簡単にいえば、noindexがついているページは、googleのクローラーに「このページは検索結果には掲載しないでね」と伝えることができるということ。
その他にもクローラーに情報を伝えるタグはありますが、なかでもnoindexは「強い命令」になるため使いどころは慎重に選ぶ必要があります。
逆にnoindexを正しく使うことができれば「高品質なサイト」を作ることができるのでしっかり知識を身につけていきましょう。
noindexは何のために必要?
では、noindexはなぜSEO施策をするうえで重要なのでしょうか。その理由はシンプルで、サイト運営をしていると「インデックスさせたくないページ」が少なからず出てくるからです。
例えば、HTMLサイトマップや、404エラーページ、カテゴリーページ、テスト段階のページなどサイトとしては必要ですが、実際に検索する側のユーザーとしては必要のないページもありますよね。
もしくは、似たような内容のコンテンツでどちらか一方だけをインデックスさせたいケースもあると思います。このように、「サイトとしては欲しいけどインデックスはさせたくない」という場合にnoindexの設定が必要になるのです。
具体的な使用ケースは「noindexの使い方は?ケースごとに紹介」で後述します。
nofollowとの違いは?
ところでnoindexと似た用語で「nofollow」というタグがあるのを知っていますか?
noindexは「noindexタグが設置されているページのインデックスを拒否する役割」を持っているのに対し、nofollowはクローラーに対して「記事内に貼ってあるリンク先の巡回をしないよう指示する役割」を持っています。
| noindex | nofollow | |
| 効果 | インデックスを拒否する | リンク先へのクローラーの巡回を拒否する |
| 使用箇所 | HTMLのhead内に記述 | aタグごとに設定するケースが多い |
nofollowは「リンク先のコンテンツ品質が高くない場合」や「リンクジュース(ページ評価)」を渡したくない場合によく使われます。
また、自社サイト内のコンテンツにも「重要度が高いコンテンツ」と「重要度が低いコンテンツ」がありますよね。nofollowは重要度の高いコンテンツへのクロール量を増やす目的でも使えます。
あまり重要度の高くないページへの内部リンクにnofollowを設定しておくことで、不要なクローリングが制御でき、重要度の高いページへの巡回効率を高めることができます。
robots.txtとの違いは?
nofollowは名前が似ていて、効果が違うタグだったのに対し、noindexと似た効果を持っているファイルがあります。それが「robot.txt」です。
noindexはインデックスをブロックするのに対し、robots.txtはクロールすること自体をブロックすることができます。簡単にいえばrobot.txtにURLを記述することで、該当ページのクローリングを拒否することができるということです。
| noindex | robots.txt | |
| 効果 | インデックスを拒否する | クローラーの巡回を拒否する |
| 使用箇所 | HTMLのhead内に記述 | 別ファイルで管理 |
しかし、robots.txtでクローラーをブロックしたページでもインデックスされる可能性がある点は注意が必要です。
「クローラーをブロックしてもインデックスされることがあるの?」と疑問に思うかもしれませんが、ブロックしているページへの内部リンクが別ページに設置されている場合、中身はクロールされなくとも「検索結果へのインデックス」はできてしまうのです。
Googleのセントラルブログにも以下記述があります。
“クローラをブロックしているページでも他のサイトからリンクされていればインデックス登録が可能
Google では、robots.txt ファイルでブロックされているコンテンツをクロールまたはインデックス登録することはありませんが、ブロック対象の URL がウェブ上の他の場所からリンクされている場合、その URL を検出してインデックスに登録する可能性はあります。“
ですから、サイト全体でクロールして欲しくないページは「robots.txt」で制御して、どうしてもインデックスさせたくない、またはインデックスさせてしまうとサイト評価が下がる可能性があるページに関しては「noindex」を使うという使い分けが必要です。
関連記事:robots.txtとは?
noindexはどのようなSEO効果がある?
noindexは、新規コンテンツや内部リンクの追加、被リンク獲得などの「攻めのSEO効果」ではなく、サイト評価を下げないようにする「守りのSEO効果」を持っています。
noindexを使うことでサイト内にある「流入数が少ない低品質のコンテンツ」や「重複コンテンツ」のインデックスを拒否することができ、自社サイト全体の評価が下がることを防ぐことができるということです。
ただし、noindexはクローラーに対する強い命令なため、正しく使わないと評価させたいページにも悪影響を与えてしまう可能性があります。
だからこそ、noindexは「正しい使い方」をする必要があるのです。
noindexの使い方は?ケースごとに紹介
では、noindexタグを設置すべきケースにはどのようなものがあるのでしょうか。ここでは、noindexを使うことが推奨されている代表的なケースを3つ紹介します。
- 自社サイト内に重複コンテンツ・類似コンテンツがある場合
- 自社コンテンツを他のドメインに転載する場合
- 情報量の少ないページ(低品質コンテンツ)が有る場合
noindexの有効的な使い方を覚えて、担当しているサイトのSEO施策に役立てていきましょう。一見地味な施策に思えますが、サイト評価を守ることにつながる非常に重要な施策です。
自分のサイトの場合、どのケースに当てはまるのか確認しながら読み進めていきましょう。
自社サイト内に重複コンテンツ・類似コンテンツがある場合
自社サイト運営をしていると、タイトルや内容が似ているページが徐々に増えてしまうこともあります。さらに厄介なケースが非常に内容は似ているものの別々の制作意図があり、サイトとしては必要なページがある場合。
とはいえ、Googleから重複コンテンツと認識されてしまうと、本来上位に表示したいコンテンツが表示されなくなってしまったり、「複製したページが多いサイト」として判断されサイト全体の評価を下げてしまうリスクもあります。
こうしたケースこそ「noindex」の出番です。
検索結果に表示したくない重複コンテンツページ、または重複コンテンツと判断される可能性があるページに関してはnoindexを設定してインデックスさせたいページを正しく評価されるような環境を作ることが大切です。
自社コンテンツを他のドメインに転載する場合
企業型のサイトであれば「他サイト/ドメインへコンテンツの転載」をする機会もあると思います。この場合でも「複製したページ」に対してnoindexをかけておく必要があります。
また、自社コンテンツであっても、複数サイト運営している場合には注意が必要です。同じコンテンツを複数サイトで転用する場合にもnoindexを適切に設定するよう心がけましょう。
転載先のサイトのドメイン評価が自社サイトより高い場合には、大元の自社コンテンツよりも「転載先のコンテンツ」が評価されてしまうリスクもあるため、転載先のサイト運営者に対して「noindex」の設定をお願いすることをお忘れなく。
情報量の少ないページ(低品質コンテンツ)がある場合
検索ニーズに応えていない「情報量の少ないページ」が自社サイト内にある場合、低品質コンテンツとみなされ、サイト全体の評価を下げてしまう可能性があります。
また、「カテゴリーページ」や「ソート機能によって自動生成されるページ」に関してはサイトとしては必要であるものの、検索結果に表示されるとユーザー側からするとメリットのないページになってしまいます。
noindexを設定すべきページ例
- エラーページ
- 買い物カートページ
- 求人の申し込みページ
- ソート機能などにより自動生成されるコンテンツ
上記に該当するページは、インデックスさせる必要がない場合が多いため、noindexの設定を検討してみましょう。
どのページにnoindexかけるべきか探すのが大変そうという場合には、sitemapを確認してサイト構造の見直しをしつつ、noindexをかけるページを探すと効率的ですよ。
また、低品質かつサイトに必要のないページがある場合にはページの削除も一つの手です。
canonicalを使った方が良いケースもある
今回紹介した下記2ケースに関しては、noindexが最適解とは限らないことも覚えておいていただきたいです。
- 自社サイト内に重複コンテンツ・類似コンテンツがある場合
- 自社コンテンツを他のドメインに転載する場合
具体的には、noindexではなく、「canonical(カノニカル)」を使った方が良い場合もあるということです。canonicalは、「正規ページがどのページか」をクローラーに伝えるタグです。クローラーに対して「このページが正規ページだからこっちを評価してね!」と伝える役割を持ったタグだと理解しておけばOK。
noindexはインデックス自体を拒否してしまうため、noindexが設定されたコンテンツは評価されないことになりますが、canonicalの場合インデックスは拒否しないため、canonical設定したページの評価を「評価したい大元のページ」に集めることができます。
重複コンテンツが既に別のキーワードなどで評価されており、各ページの評価を引き継がせたい場合はcanonicalを使用することを推奨します。
ただし、canonicalはnoindexの命令とは異なり「ヒント」に過ぎないため、canonicalをかけたからと言って必ず正規ページが評価されるわけではないことも知っておきましょう。
noindexを使うときの注意点
noindexはクローラーに対する「強い命令」です。だからこそ、使い方を間違えるとサイトにとって悪影響を及ぼしてしまう可能性もあります。
特に、noindexを闇雲につかってしまうとインデックスされるコンテンツ数が減り、流入数の低下に繋がる可能性があるため注意が必要です。
具体的なnoindexを使う際の注意点は以下4点です。それぞれについて確認していきましょう。
- クローラーの巡回は止められない
- 反映されるまで時間がかかる
- noindexの使い過ぎには注意
- noindexタグの外し忘れに注意する
クローラーの巡回は止められない
noindexを設定してもクローラーの巡回を拒否することはできません。クローラーが巡回にきてnoindexが設定されているのを確認することで「このページはインデックスさせないこと」を理解するためです。
クローラーの巡回そのものをブロックしたい場合はnoindexではなく、robots.txtを使う必要があるので注意しましょう。
また、robots.txtを使用する場合はnoindexと併用してはいけません。robots.txtでクローラーをブロックしてしまうと、noindexされているページをクローラーが読み込む事ができないため、検索結果に表示され続けてしまう可能性があるからです。
そのため、特定のページをインデックスさせない目的にはnoindex、インデックスを効率良くさせる目的にはrobots.txtというように使い分けるよう心がけましょう。
反映されるまで時間がかかる
noindexを設定したからといってすぐに検索結果から削除されるわけではありません。
具体的な反映までの時間は公表されていませんが、「1日から数週間程度」は反映に時間がかかると考えておきましょう。
ですから、理想的なnoindexの使い方としてはページを公開してから後追いで設定するのではなく、あらかじめページをアップロードするタイミングで設定するようにしましょう。
noindexの使いすぎには注意
noindexを使用するページは最低限に抑えることがとても重要です。
ページの精査をせずにnoindexをかけてしまうと、インデックスされるページが減り、サイト全体の流入数が減ってしまうリスクが高まります。
ですから、noindexを設定する際は、
- noidexが本当に必要か
- canonicalの方が適していないか
- robots.txtで制御してあるページではないか
- noindexでなく、削除した方が良いページではないか
をしっかり検討する必要があります。
noindexタグの外し忘れに注意する
よくある失敗例として、ページのテスト段階でnoindexを設定した事を忘れて、そのまま本番公開してしまうパターンがあります。
noindexを外し忘れてしまうと、検索結果に表示されず、評価されない状態になってしまうため、注意が必要です。
せっかくテストまで行って作った自信作のページが凡ミスで評価されなかったら悲しいですからね。ページテストの後には「noindex」を外すのをお忘れなく。
noindexの書き方・設定方法は?
noindexのSEO効果や使い所、注意点がわかったとすれば残すは「実際にどうやって設定するか」ですよね。noindexの書き方・設定方法は思いのほか簡単なので気負いせず確認していきましょう。
設定方法は至ってシンプル。noindexを設定したいページのHTMLファイルの<head>内に以下の記述を追加すればOKです。
<meta name="robots" content="noindex" />
多くの場合は上の記述で問題ありませんが、特定の検索エンジンだけnoindexにしたい場合は、以下のようにブロックしたいボットの種類を指定する必要がありますが、基本的には最初の記述で問題ありません。
例:Googleへのインデックスを拒否したい場合
<meta name="googlebot" content="noindex" />
例:yahooへのインデックスを拒否したい場合
<meta name="slurp" content="noindex" />
例:bingへのインデックスを拒否したい場合
<meta name="BingBot" content="noindex" />
特定の検索エンジンやbotからのインデックスを回避したい場合は、ブロックするボットの名前を記載する必要があることは覚えておきましょう。
WordPressでnoindexを設定する場合
WordPressで作成したサイトにnoindexを設定する場合は、目的別に2つの設定方法があります。どちらも大きな手間はかからないので安心してください。
サイト全体にnoindexを設定する場合
WordPressの左メニュー(ダッシュボード)にある「設定>表示設定」に進み、「検索エンジンがサイトをインデックスしないようにする」にチェックを入れて保存すれば完了です。
個別ページにnoindexを設定する場合
個別のページにnoindexを設定する場合は「All in One SEO Pack」というプラグインを使うのがおすすめです。
All in One SEO Packのプラグインを有効にすると、各記事の管理画面の下部にnoindexの設定項目が表示されます。
あとは、インデックスさせない記事に関しては、noindexにチェックをつけて公開すれば完了です。
noindexの確認方法は?
初めてnoindexを設定した場合、「本当に正しく設定できているのかな」と不安に思ってしまう人も多いと思います。でも大丈夫、noindexが正しく設定されているか確認する手段は「3つ」あります。
- ページソースを見て確認する
- Google Search Consoleで確認する
- 外部ツールで確認
中でもページソースを確認する方法が最もシンプルで早く確認できますし、正確さを重視するならGoogle Search Consoleを使った確認方法がおすすめです。
ページソースを見て確認する
まずは、手軽に「ページソース」からnoindex設定の有無を確認する方法です。
まずnoindexが設定されているか調べたいページを表示し以下手順で進めていきます。
- 右クリック
- 「ページのソースを表示」をクリックする。
ソースコードが表示されたら、Windowsなら「ctrl」+「F」、Macなら「command」+「F」でページ内検索バーを表示させましょう。
そして、表示された検索バーに「noindex」と検索して、ヒットしたら無事にnoindexが設定されていることがわかります。
Google Search Consoleで確認する
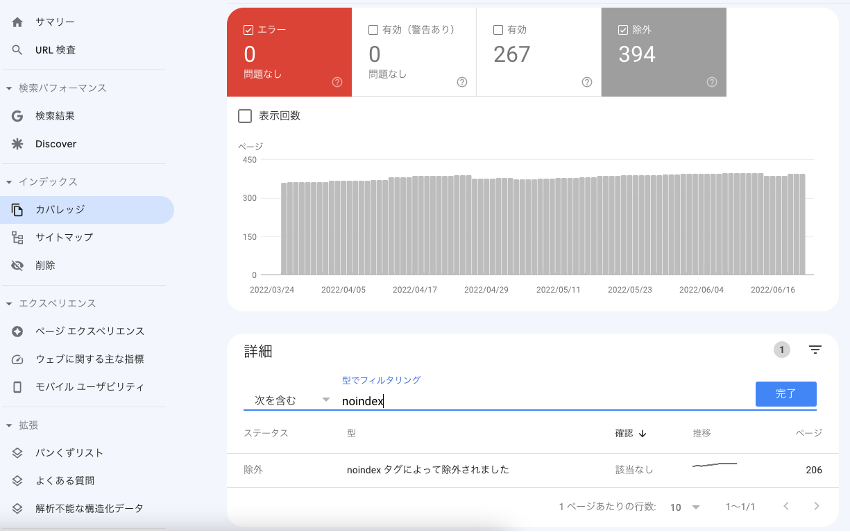
次はGoogle Search Consoleの管理画面から確認する方法を紹介します。
まず、管理画面の左メニューに表示されている「カバレッジ」を選択します。続いて、「除外」という項目にチェックを入れ、フィルタリング機能をつかって「noindex」を含む検索結果にすれば下記のように表示されます。

あとは、「noindexタグによって除外されました」という項目を選択すればnoindexが設定されているURL
一覧を確認できます。
外部ツールで確認
外部ツールを使用して調べる方法もあります。
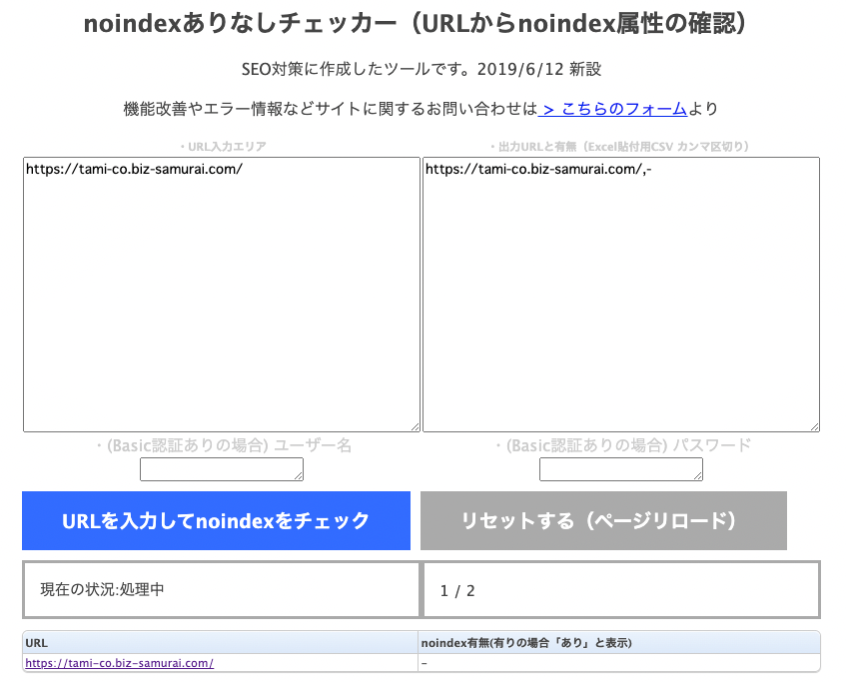
「noindexありなしチェッカー」というサイトにアクセスし、URL入力エリアに確認したいページのURLを貼り付けます。

(引用元:noindexありなしチェッカー(URLからnoindex属性の確認))
「URLを入力してnoindexをチェック」ボタンをクリックすると、ページ下に結果が表示されるのでササっと調べたいときに便利です。
まとめ
今回は、SEO施策には欠かせない「noindex」の基本知識から活用方法まで解説しました。記事を読む前と後ではnoindexの使い方や活用イメージもより明確になっていることでしょう。
しかし、人は忘れやすい生き物です。「あれnoindexってどうやって使うんだっけ、使い所はこれで合ってるのかな」と迷ったときのために、スマホならお気に入り登録、パソコンならブックマークをしておいて、いつでも見返せるようにしておきましょう。